Color schemes are most often associated with interiors. Anyone who has ever made repairs in the apartment and painted the walls most likely used palettes of paint shades printed on long paper rectangles. There are also color schemes for resistors - electronic devices that convert current into voltage.
Types of color models
A modern monitor is capable of displaying approximately 16.7 million different shades. This is more than the human eye is ready to discern. When printing color images, printers are inferior to monitors, but only slightly. Where does this number of shades come from?
It's very simple - you don't need a lot of colors to get a huge color palette. A few basic ones are enough. By mixing them in certain proportions, you can get almost any shade. There are two main color schemes, one based on adding colors and the other based on subtracting them. The first version of the synthesis was called additive, and the second - subtractive.

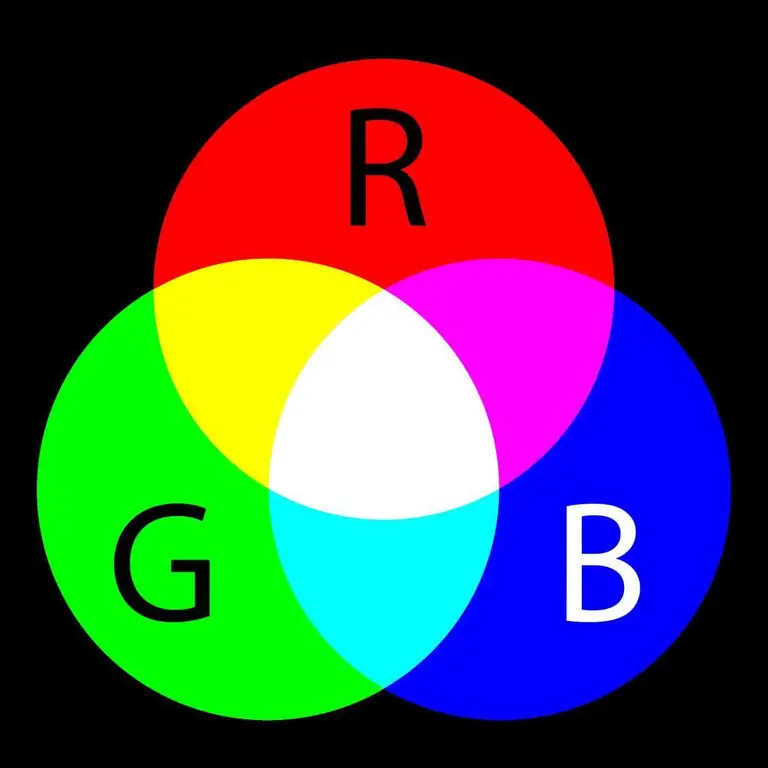
RGB color model
In order to get the largest possible color gamut by adding colors, red, green and blue components are used. In English, the names of these colors look like red, green and blue. As a result, the abbreviation RGB was formed, and the color scheme was named.
This scheme is based on the structural features of the human eye, capable of perceiving light in three parts of the spectrum: blue-violet, yellow-green and red-yellow. By mixing them in certain proportions, you can get almost any shade available to human perception. RGB was used on older tube TVs, where there were special knobs in these three colors to control the tone of the screen.
Using the RGB model
Please note that on this model, at the intersection of red and green, yellow is obtained, blue and green - cyan, and between blue and red, crimson appears. In the central part, where everything is mixed, a white spot is formed. This color scheme is used on monitors and devices that form an image using an LED matrix of light sources, and is the standard among additive models.
As already mentioned, the displays can display 16.7 million shades. Where does this amount come from? The fact is that the maximum value of each of the three colors in the RGB model is 255. This is due to the fact that 256 values \u200b\u200bare placed in 1 byte - from 0 to 255. Thus, the color of each point in the computer's memory takes 3 bytes. First byte -this is the red component, the second is green, the third is blue. And 256 to the 3rd power gives about 16.7 million combinations.

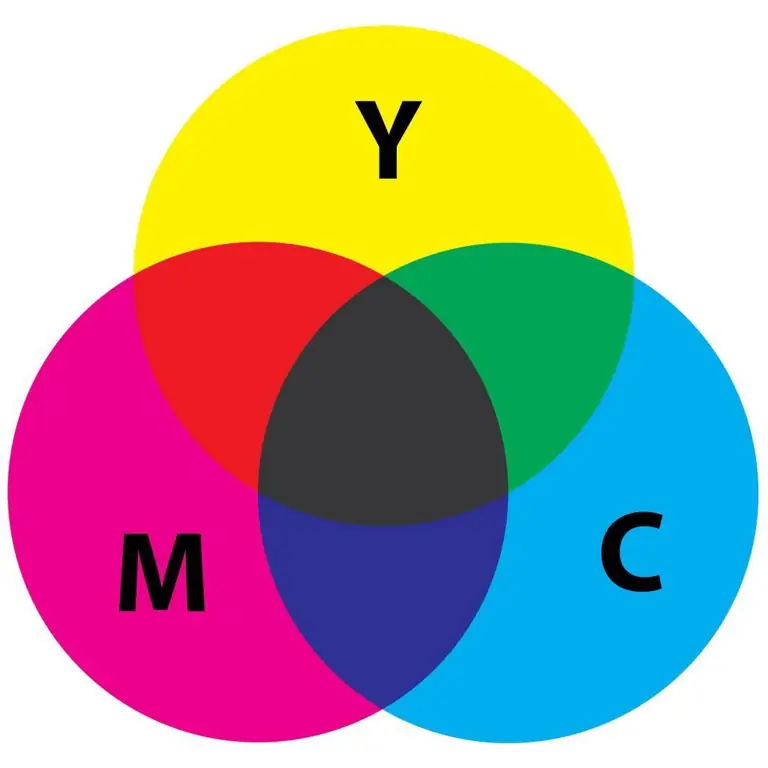
CMYK color model
Another color model is based on subtraction, and other colors are needed for this purpose. They are on the RGB scheme and are intermediate, but in the subtractive they become the original ones - they are cyan (cyan), raspberry (magenta), yellow (yellow) and black, as opposed to white, (black).
Black is added for darker tones. From the abbreviation of the names of these colors - CMYK - the color scheme got its name. This model has become widespread in places where the desired shade is obtained by mixing paints - for printing photos and other images. In terms of the number of colors, it loses RGB by about 40%, so when printing a picture from a monitor screen, the image usually turns out to be less bright than expected.

How to prepare an image for printing
When preparing photos for printing, you can change the color schemes in Photoshop from RGB to CMYK. This will at least roughly determine how the picture will look on paper. To do this, on the toolbar, select the menu item "Image", then the submenu - "Mode" and click on the desired model. There will be no exact match, because so many factors affect how the image will be printed.
It depends on the media, ink, the printer itself, the choice of color profile. But on the display itself, it is still usedRGB model, which is why the transition to a different color scheme is only an imitation. Therefore, before sending a large number of images to print, test and see what happens to the color gamut of the photo on paper.
Adobe Photoshop allows you not only to roughly estimate how to change the brightness, but also to add it to the picture using special tools. Usually, in printing houses, when printing photos from a phone and other gadgets, they warn in advance that you need to mentally reduce the brightness of the image on the screen by about half, and then you will get a picture similar to what will be when printing on a printer.
How to add and subtract colors
If the color is formed by a light source, then, having lighting fixtures of different colors, they can be directed to a white screen and, combining with each other, get different shades. If all light sources are directed to one point, the result will be pure white. This is due to the fact that the color is obtained by radiation. If we turn them off, then we get black.
The opposite effect can be observed if you start mixing paints. From light sources directed at one point, a white color is obtained, and from mixing all the colors of paints - something close to black, but not quite. Therefore, it is added to the CMYK color scheme in order to obtain, among other things, the actual black color.
Paint on a sheet of paper acquires its hue by absorbing part of the color spectrum, not radiation. Thus, the addition of colors is obtained by addinglight sources, and subtraction - mixing colors.

Psychology of color when creating a website
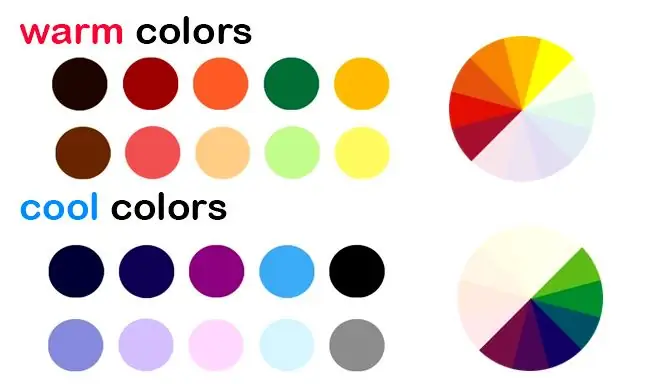
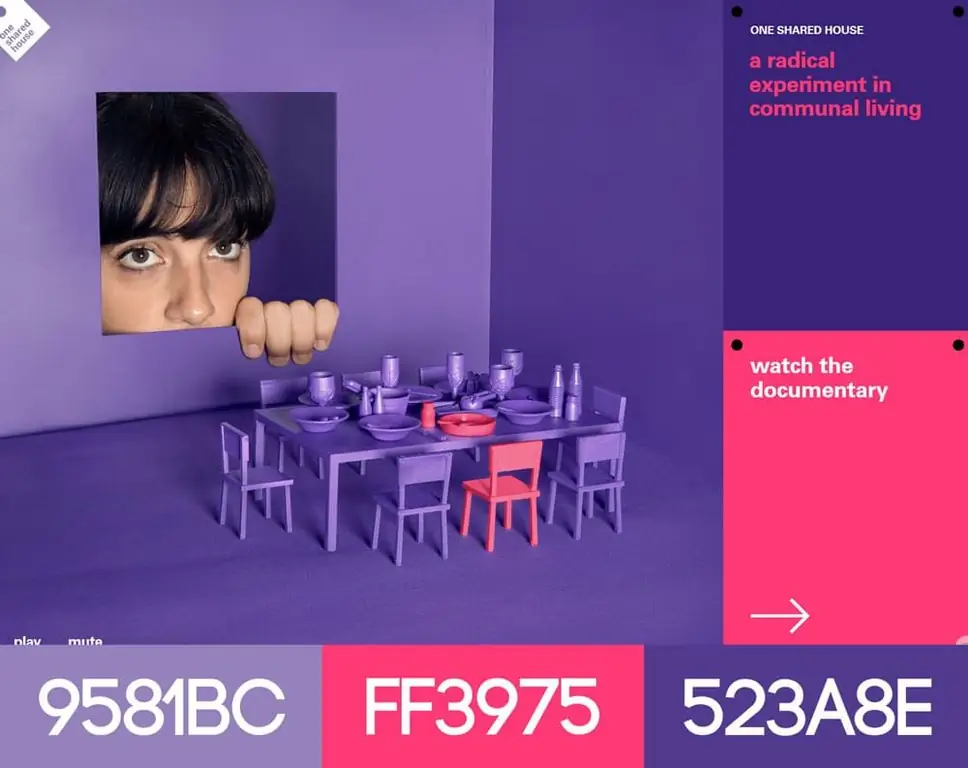
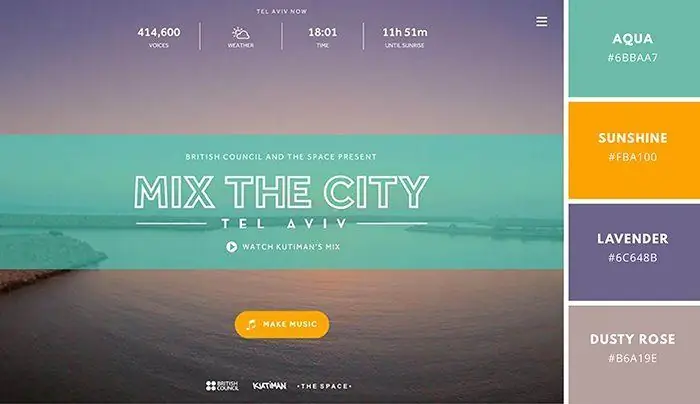
Color plays a big role in the creation of the site because of the special psychological clichés inherent in each person. Different shades evoke certain associations and influence the perception of the product. These features are called "color psychology" and are carefully studied in scientific laboratories. Research results are used by various brands to attract customers:
- People associate the blue color scheme with calmness, peace, trust, and therefore it is present on social networking pages and bank websites.
- Black is considered strict and businesslike.
- Pink color - feminine or childish. It is actively used in the beauty industry, by companies selling cosmetics and baby products.
- Green stands for ecology, natural products, nature and vegetation.
- Orange - freshness and trust.
- Purple - innovation.
- Yellow color attracts attention and indicates that you need to prepare for something important.
- Red warns of danger, but is also associated with passion and love.

The client very quickly decides whether a certain page can be trusted, focusing only on its design. Therefore, it is so important to choose the right color scheme for the page, which will not scare away, but will attract the buyer. In web design, a lot of attention is paid to typography,readability, user convenience and try to create an attractive site for the user, where he wants not only to stay, but also to return here many times.
How to choose a color scheme for a website
When creating a website, contrast, line clarity and consumer orientation are very important. But only a convenient and understandable interface is not enough. It is color that is actively used on web pages to attract attention and create accents.
For example, on pop-up windows in online stores calling to add a product to the cart or make a purchase, you can most often see a large, bright red or orange button. In this case, the button that allows you to close the window will not be immediately noticeable. Sale items are most often highlighted in yellow, which is also associated with places where special attention is needed.
You can find ready-made color schemes for your site using special sites. But in order to use these tools, it is important to at least roughly imagine what color will be the main one.

Choosing the main color for the site
Before deciding on the leading color, it is worth remembering the psychology of its perception. For example, for a gardening information site, some shade of green is good, and for a place where user input is required, blue, blue, orange.
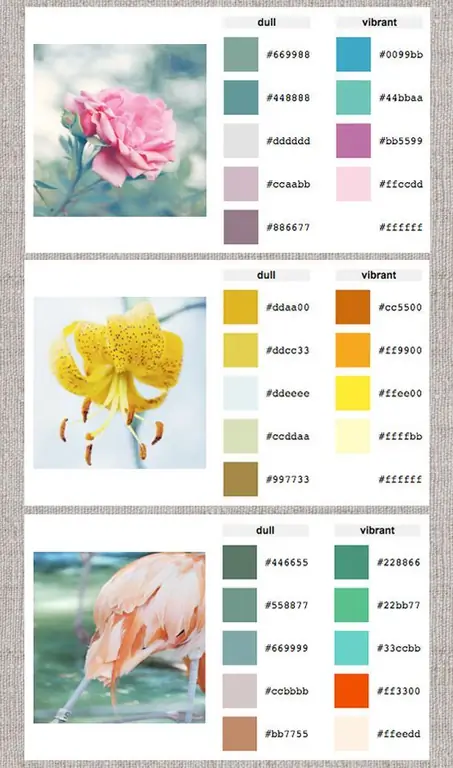
It is undesirable to use more than 3 colors when designing a site - this overloads the user's perception. You can create color schemes yourself,using the Adobe Photoshop program. To do this, just select the image you like in the style of the site and find the menu item "Filter", then - "Design" and "Mosaic". Then select the maximum number of cell size and get the finished palette.
Color Schemes for Windows 7
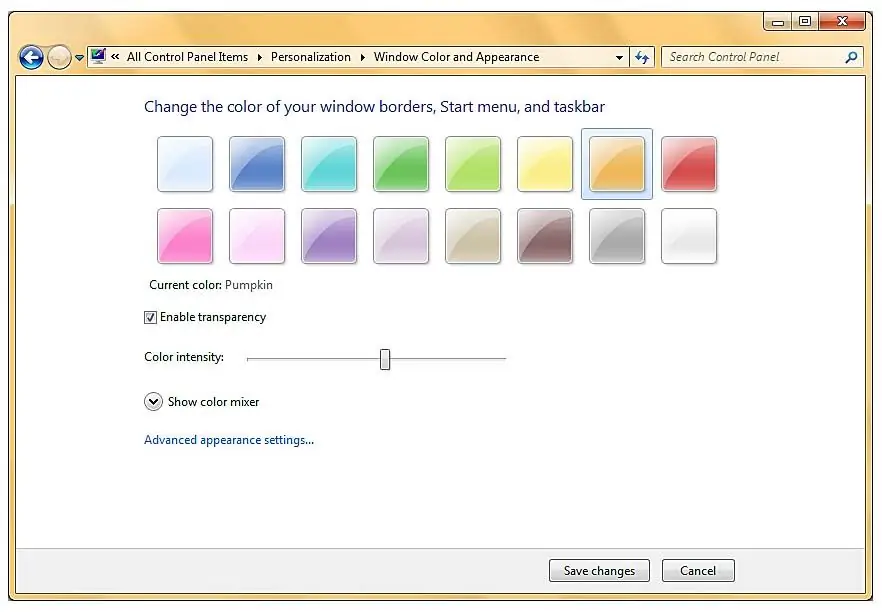
The Windows 7 operating system supports various color schemes, but they only affect the desktop and the rendering of Explorer windows. In addition, the official options do not look very attractive, because users try to change the standard scheme immediately after installing the system in order to reduce eye strain and customize the interface to their liking. Proper color matching helps reduce distraction from the screen and thus improves performance:
- You can change the color scheme by clicking the Start button and selecting Control Panel.
- In the window that appears, there will be a tab "Appearance and personalization" with the item "Change theme".
- Next, you can choose for yourself something from the standard schemes, search for the item “Other themes on the Internet” and or download and install a completely new design that will change not only the explorer windows, but the whole look of the system as a whole.
- To do this, just double-click on the downloaded file, after which a new theme will appear in the explorer, which is installed in the usual way.

How to choose colors
Color schemes in the interior are usually created based on the same principles that guide web design. But professional designers often try to break the mold and use mismatched shades for their designs.
When choosing a color scheme, you need to focus on the room itself. Light colors visually expand the space, bright vertical hair on the walls creates the illusion of higher ceilings. The use of a variety of textiles helps to correctly place accents and make the interior more versatile. Correctly applying various textures, contrasts and understanding the features of color perception, you can justify the presence of almost any color. It is important to understand what effect you want to achieve with this.






