Adobe Illustrator is software that allows you to create graphics for a variety of purposes. When working in the program and some other graphic editors, you often need to draw with the Pen tool, creating paths. The pen is an instrument that takes some time to get used to. For beginners, the process of creating and manipulating anchor or anchor points can be especially difficult. Before diving into the study of anchor points, you first need to learn about the paths that are the basis of working in the program.

What is the path
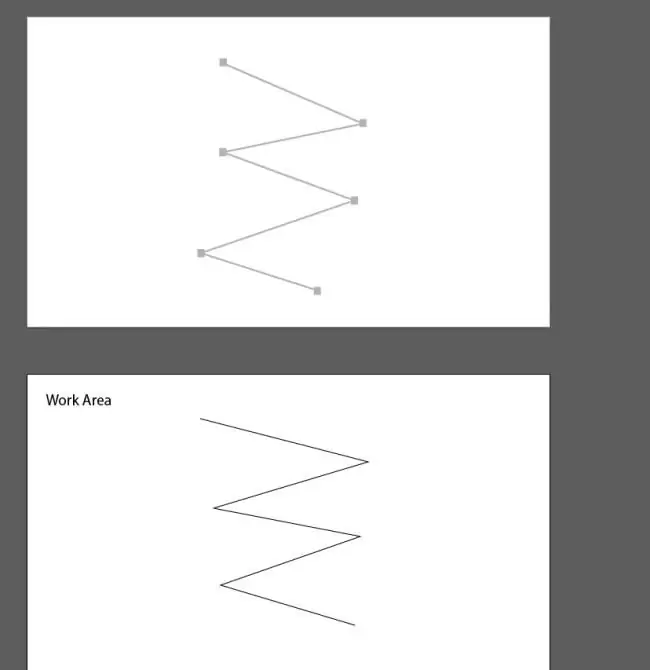
In Illustrator, paths are central to the creation of various shapes. They are the baselines that make up objects. The path is the black straight line that appears when drawing a line in the graphics editor. It consists of a series of anchor points and line segments between those points. The points at both ends of the path haveguides that can be used to control a curved line. The definition of anchor points is quite simple - they are those that create a contour or path. There are three main types of such points. Some create a smooth curve, others - corner points - are at the top of an acute angle, between two line segments, and there are also hybrid points, on one side of which there is a curved line, and on the other - a straight line. Converting one anchor point in Illustrator to another is pretty easy, but mastering the tool takes a little practice.
What is an anchor point
Actually, a path is a single line, which can consist of several points. A main path with two endpoints is called an open path, while a shape with no endpoints is called a closed path. When two or more segments are connected, the resulting construction is called a compound path. Anchor or anchor points at the ends of a path give graphic designers control over the direction of the path and the curvature of the line. Corner points can connect straight lines, curved lines, or a combination of the two, but in all cases they exist to allow the path to change direction. On the other hand, the points that create a smooth curve are designed so that the path continues as one smooth line, without any sudden changes in direction or curvature.

What are anchor points for
When designing graphics in Adobe Illustrator, you will need to create your lines using these points. It doesn't matter which instrument you areyou will use. Pencil, pen or brush - they are all associated with anchor points that give direction to each path in the drawing process. Understanding how to create and modify anchor points can help you create detailed and stylish logos, illustrations, and graphics for the web, giving you more control over your design in Illustrator.
How to add or remove a GCP network
Ideally, your design should use as few of these points as possible so that the lines are smoother and the pattern can be changed quickly. If the Pen tool is selected, when you hover over the path, it will be replaced by a tool for adding an anchor point, and when you move over it, it will be replaced by a tool for deleting a point. To remove multiple points, select them and then use this tool. To add an anchor point, simply click on the part of the path you want to change.

How to draw an arc
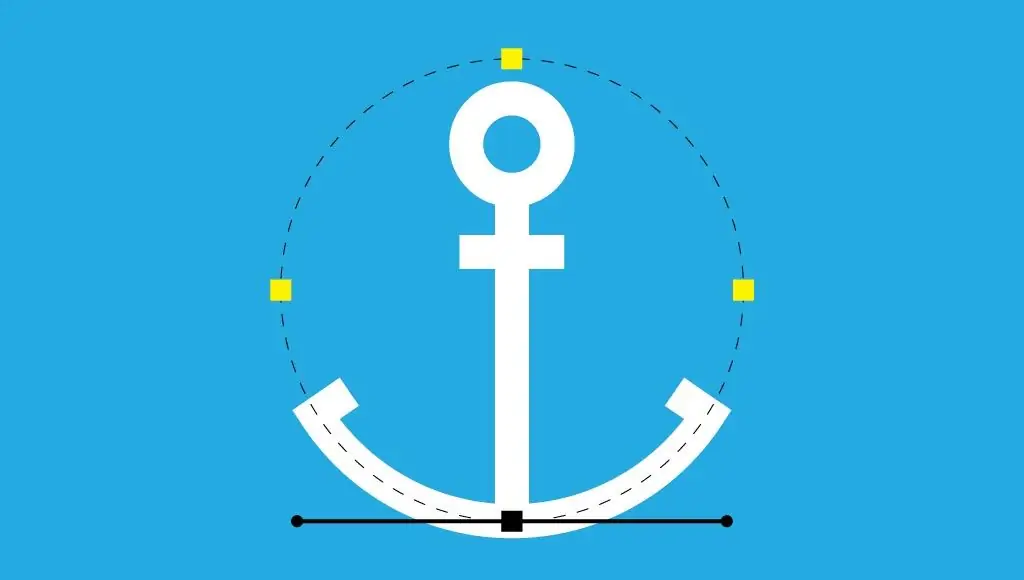
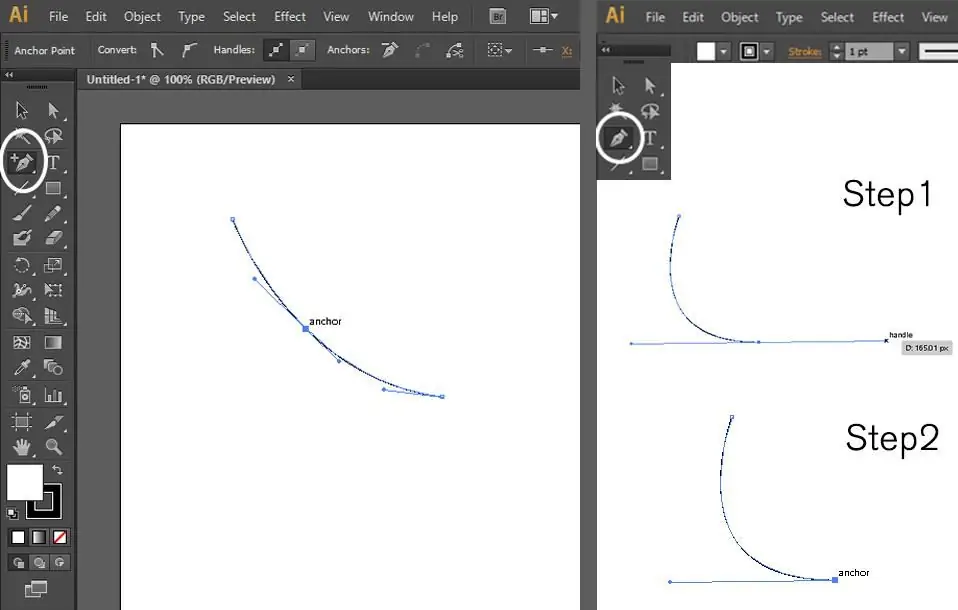
You can start learning how to work with anchor points using the pen tool. Let's draw an arc first. You can draw this arc by placing a point on the artboard, placing another point next to it, and dragging the guide tendril. Alternatively, you can place a dot and immediately extend the tendril, and then draw a second dot and drag its guide to form a smooth arc. Using the same method, you can draw multiple arcs and then connect them to create some kind of shape.
Point alignment
AlignmentAnchor points work in the same way as aligning objects. For example, if you need to combine several points and set them on the same line, using the one that is located above all the rest as an anchor, you can use the alignment tool. First, make sure the Align to Key Anchor option is active in the Align palette. This usually happens automatically when manually selecting points. Then click the Vertical Align Center button. You will notice that the point above the others did not move at all. All the rest were aligned according to the coordinates of the anchor point, which was located vertically above.

Shape Creation and Smart Guides
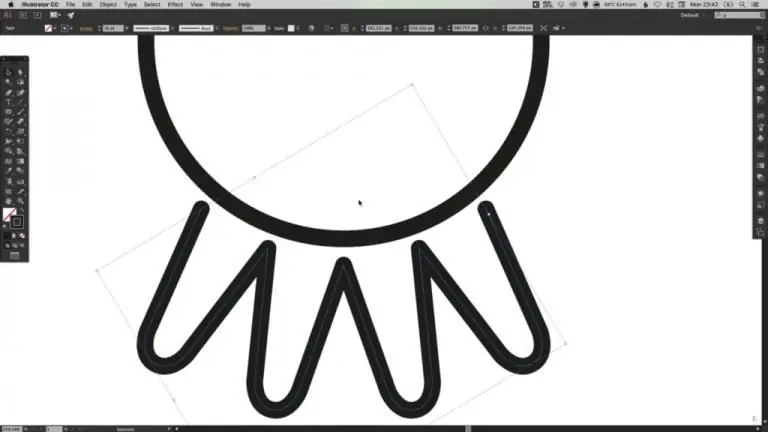
Creating a shape in Adobe Illustrator is done by adding additional points to the original segment. If you want to fill a shape with a color or gradient, you need to close its path. This means that you need to eventually return to the original anchor point. When you hover your mouse over it, a circle will appear. It means that this is the beginning of the path and the contour can be closed. You can turn Smart Guides on and off from the View menu. These are visual help lines that show guides for any anchor points you pass within a 2 pixel range of 0, 45, or 90°. By default, in Illustrator's settings, smart guides try to find and show the best directions between them. You can cancel their action by pressing the Esc key, and then clicking on the last point of the contour.

Using different point types
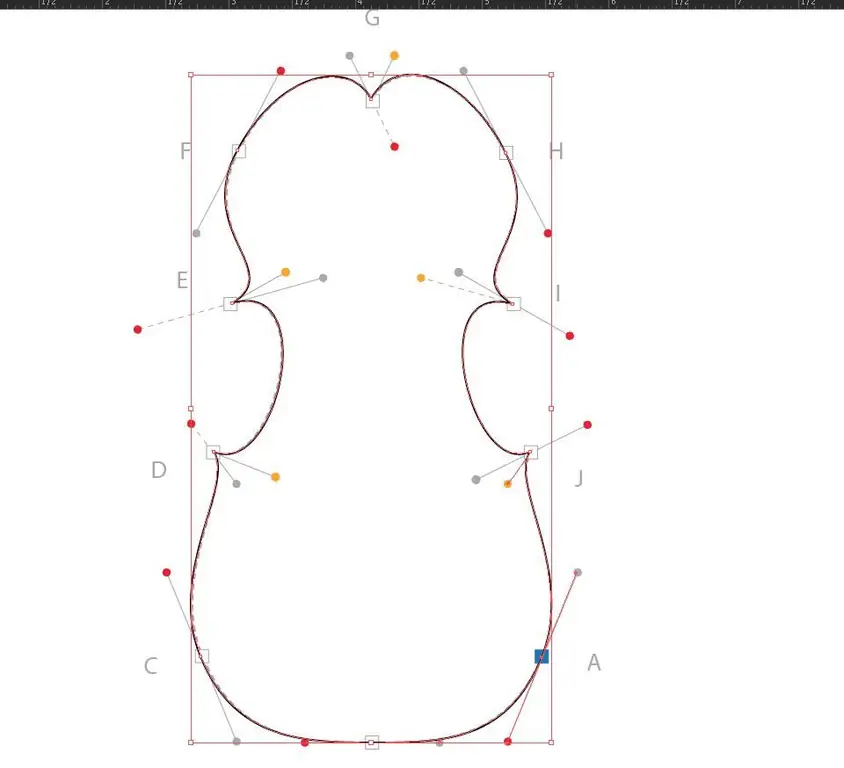
Using straight corner anchor points is best to draw objects with hard corners like rectangles, triangles. That is, it is everything that consists exclusively of straight lines and is not curved. Anchor points that allow you to create a smoothly curved transition from one line to another and smooth arcs are needed for drawing characters, landscapes and other purposes. The curve will curve to follow the two direction points. If you want to use the Pen Tool to draw rounded rectangles, you need a combination of the two kinds of anchor points. In this case, you can see special guides that are only on one side and bend one of the line segments, while leaving the other straight. They control a curved segment, not a straight one - this is important to keep in mind.






